I’ve written twice before, here and here, about the Intersoft Solutions MVVM sample that relies on DevForce for model development and distributed data access. The sample is most notable technically for its MVVM style and the surprising fact that the source code compiles both to WPF and to Silverlight. Just about every line is the same across platform … including the XAML. The dual-platforming is a signature feature of Intersoft’s UI control suite … and DevForce itself. We’re both kind of proud about it.
I’m writing this post to tell you that the good folks at Intersoft have added some new features in version 3 of the sample. I encourage you to check out Jimmy’s post to learn the details, see some gorgeous screen shots, and download the source code.
Uploading photos
My favorite new feature is the ability to upload images from the client. Intersoft offers a new UXFileUpload control to manage the user interaction and the mechanics of copying an image to a directory on your server. To quote Jimmy, this control enables “multiple file upload, progress indicator, upload cancellation, and a fully customizable look and feel”.
In the featured scenario, the application stores the URL of the uploaded image in the Contact entity which is saved in turn to the Contact table in the database. The sample shows how to bind the UploadedFileUrl of the upload control to a property of the Contact in a manner consistent with the MVVM architectural style.
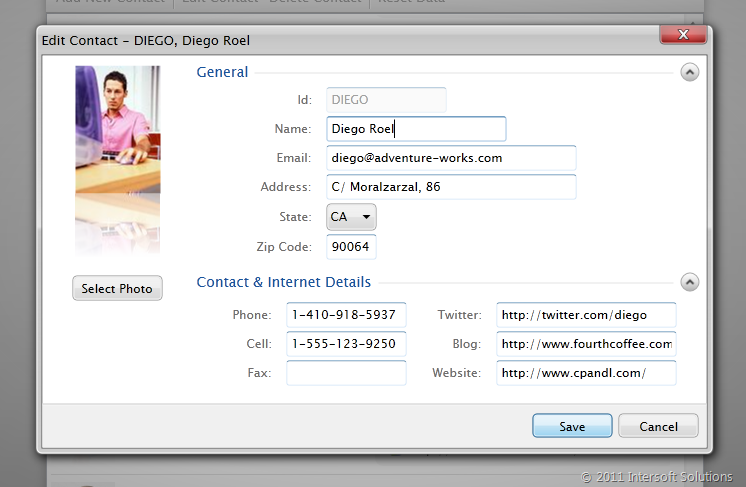
Here’s a screen shot of the “Edit Contact” screen displaying the photo.

Other cool stuff
Intersoft keeps adding to and improving its controls. One of them, the UXMaskedInput, gets a workout in this sample where it
- Automatically uppercases the ID input
- Limits the zip code to five digits
- Masks the phone numbers in the Phone, Cell and Fax textboxes
If you’re looking for beautiful controls, an MVVM mindset, and developer productivity for your next WPF or Silverlight application (or your next WPF+Silverlight application) … head over to Intersoft and see what they’ve got going.